Typen konfigurieren
Wenn du nicht weisst was ein "Typ" in SketShDb ist, dann lies am besten die Seite über die Grundbegriffe oder schau dir das folgende Video an: Tutorial-Ausschnitt: Was ist ein Typ? (YouTube, externer Link)
Typenübersicht
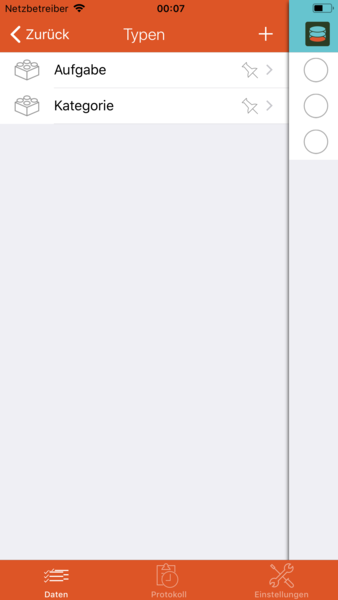
Innerhalb der Projektkonfiguration eines Projekts gelangst du über den Punkt Typen in die Typkonfiguration. Zuerst landest du auf der Übersichtsseite:
 Hier sind die im Projekt bereits angelegten Typen
zu sehen. Falls die Liste bei dir leer ist, dann gibt es in deinem Projekt noch keinen Typen. Durch tippen auf "+"
rechts oben kannst du einen neuen Typen anlegen. Wenn du einen der vorhandenen Typen antippst kannst du ihn bearbeiten.
Hier sind die im Projekt bereits angelegten Typen
zu sehen. Falls die Liste bei dir leer ist, dann gibt es in deinem Projekt noch keinen Typen. Durch tippen auf "+"
rechts oben kannst du einen neuen Typen anlegen. Wenn du einen der vorhandenen Typen antippst kannst du ihn bearbeiten.
Tutorial-Ausschnitt: Typ anlegen (YouTube, externer Link).
Typen löschen
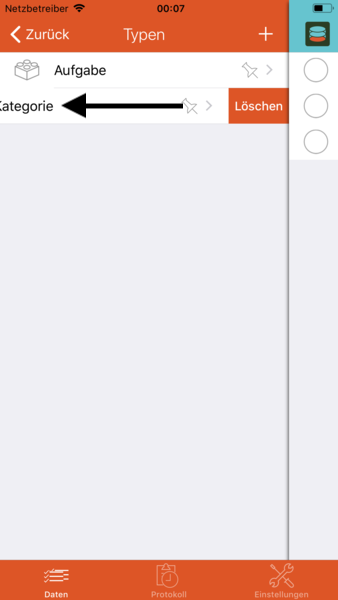
 In der Typenübersicht kannst du einzelne Typen löschen, indem du über einem Typen nach links wischst.
In der Typenübersicht kannst du einzelne Typen löschen, indem du über einem Typen nach links wischst.
HINWEIS: Es können nur Typen gelöscht werden, für die es keine Ansichten mehr gibt.
Standardanzeigewerte festlegen
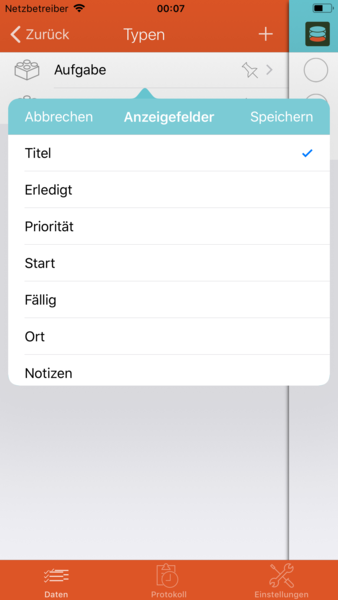
Rechts neben dem Typnamen befindet sich in der Liste eine Schaltfläche über die du die "Standardanzeigefelder" für einen Typen festlegen kannst:
![]()
Im anschließend erscheinenden Dialog kannst du aus den anzeigbaren Feldern des Typs die Standardfelder auswählen. Wenn du mehrere Felder auswählst erscheint am rechten Rand eine Schaltfläche mit deren Hilfe sich zudem die Sortierung der ausgewählten Felder beeinflussen lässt.

Standardanzeigefelder: Die Standardanzeigefelder werden an allen Stellen als Bezeichnung eines Datensatzes von diesem Typ verwendet, an denen es keine gesonderte Konfiguration für die Anzeige gibt, z.B. in Referenzauswahlfeldern oder in Benachrichtigungen. Die Werte der ausgewählten Felder werden jeweils durch Komma getrennt aneinander gehängt. Die Standardanzeigefelder können zudem in der Layoutkonfiguration von Ansichten des Typs ausgewählt werden und somit gemeinsam an einer Layoutposition angezeigt werden.
Formulareditor
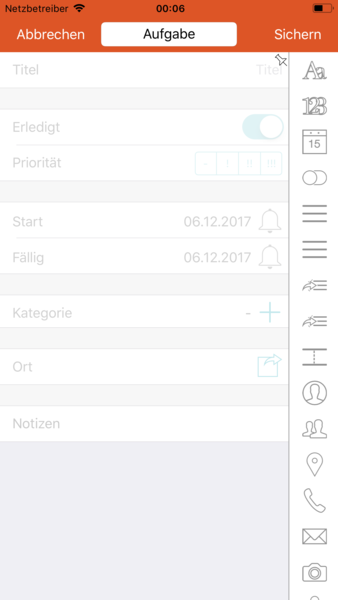
Egal ob du einen Typen anlegst oder editierst, die Seite auf der das geschieht schaut in etwa so aus:
 Du kannst auf dieser Seite das Eingabeformular deines Typen direkt bearbeiten. Auf der linken Seite siehst du die im Formular vorhandenen Felder (bei neuen Typen erst mal: keins).
Du kannst auf dieser Seite das Eingabeformular deines Typen direkt bearbeiten. Auf der linken Seite siehst du die im Formular vorhandenen Felder (bei neuen Typen erst mal: keins).
Tutorial-Ausschnitt: Felder konfigurieren (YouTube, externer Link)
Tutorial-Ausschnitt: Typ speichern (YouTube, externer Link)
Bevor du einen Typen speichern kannst, musst du oben in der Mitte einen Namen für den Typen eingeben!
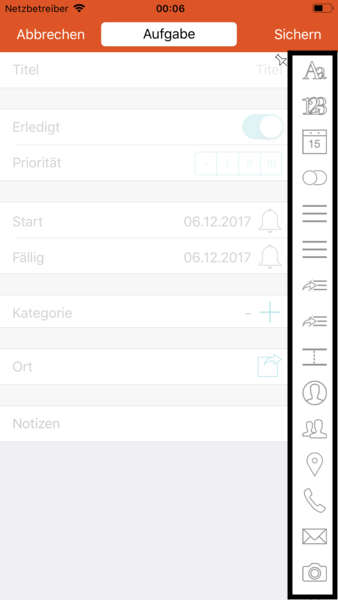
Auf der rechten Seite ist eine Werkzeugleiste, die die verfügbaren Feldtypen enthält.
Werkzeugleiste

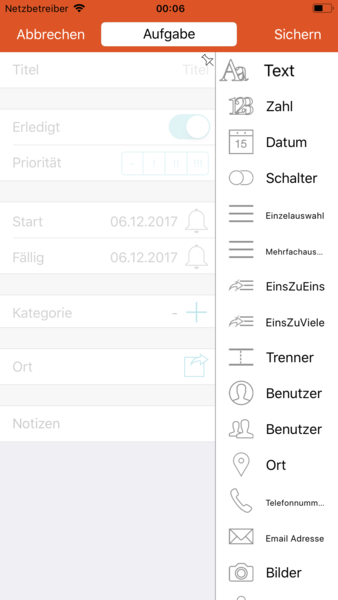
Wenn du mit dem Finger lange auf die Werkzeugleiste tippst, dann klappt sie etwas nach links auf:

Feld einfügen
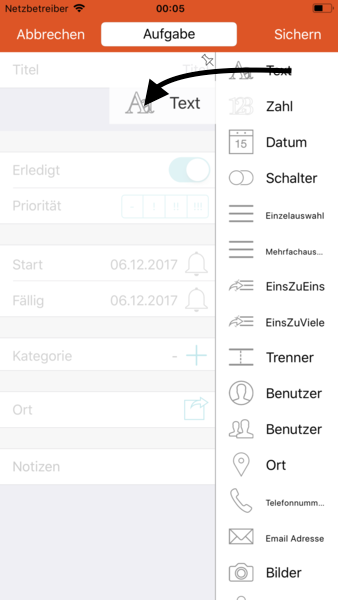
Du kannst dann mit dem Finger nach oben oder unten ziehen um einen Feldtyp auszuwählen. Ziehe über dem gewünschten Feldtyp gerade nach links und dann über der Formularansicht nach oben oder unten um das neue Feld im Formular zu platzieren:

Nachdem du das Feld loslässt, wird das Feld an der Position eingefügt. Anschließend öffnet sich die Konfigurationsmaske, mit der du die Eigenschaften des Feldes (z.B. Name, Standardwert, ...) einstellen kannst. (Siehe "Feldeigenschaften bearbeiten") Du kannst beliebig viele Felder eines Typs in ein Formular einfügen, also z.B mehrere Text- oder Zahlenfelder. Natürlich kannst du die unterschiedlichen Feldtypen auch beliebig kombinieren.
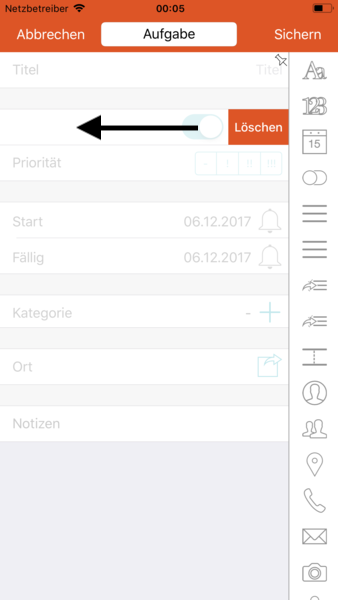
Feld entfernen
Durch wischen eines Feldes nach links und anschließendes Bestätigen mit Löschen entfernst du ein Feld aus dem Formular.

Feld verschieben
Durch halten eines Formularfeldes und anschließendes ziehen nach oben/unten kannst du die Felder umsortieren.
Feldeigenschaften bearbeiten
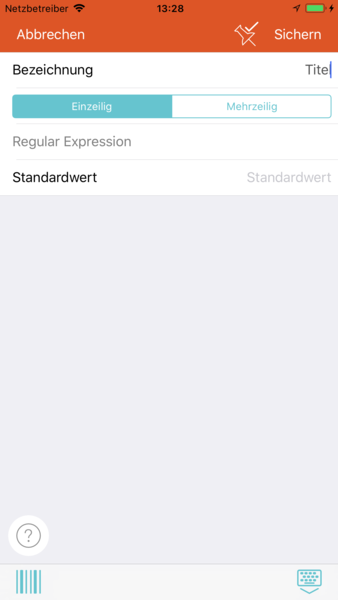
Durch kurzes tippen auf ein Feld in der Formularansicht öffnet sich die Konfigurationsmaske für die Feldeigenschaften.

Je nach Feldtyp gibt es unterschiedliche Möglichkeiten, ein Feld zu bearbeiten:
- Bezeichnung - Der Name mit dem das Feld im Formular angezeigt wird
- Auswahl des Feldtyps - Bei Textfeldern: einzeilig/mehrzeilig, bei Datumsfeldern: Datum, Zeit, Datum und Zeit
- Regular Expression - Hier kannst du eine sogenannte "Regular Expression" eingeben, die bestimmt, was genau in das Feld eingegeben werden darf. Du könntest z.B. bestimmen, dass der eingegebene Text nur aus Großbuchstaben bestehen darf oder einem bestimmten Format genügen muss (z.B. dem einer ISBN-Nummer). Solange der eingegebene Text nicht dem Ausdruck entspricht, kann der Inhalt später nicht gespeichert werden. Wenn du wissen möchtest, was eine "Regular Expression" ist, dann wende dich am besten an die Suchmaschine deines Vertrauens.
- Standardwert - Der Wert der von der App vorbelegt wird, wenn du einen neuen Eintrag erstellst. (z.B. kannst du bei Orten bestimmen, dass am Anfang immer der Ort eingetragen wird, an dem du dich gerade befindest)
- Werte - Bei bestimmten Feldtypen wird eine Liste von Werten hinterlegt aus der man bei der Eingabe im Formular auswählen kann.
- Darf leer gelassen werden - Bei einer Auswahl kannst du bestimmen, ob ein Wert ausgewählt werden MUSS.
- Typ - Bei Verknüpfungen zu einem anderen Typ kannst du hier den verknüpften Typen auswählen.
- Nachkommastellen - Anzahl der Nachkommastellen bei Zahlenfeldern
- Auf Adresse einrasten - Wenn du ein Ortsfeld einfügst, kannst mit dieser Option bestimmen, ob beim Setzen eines Ortes aus der Karte immer automatisch an die nächste bekannte Adresse gesprungen werden soll. Wenn diese Option nicht aktiv ist, dann kannst du bei Ortsfeldern jeden (exakte) Position speichern, es wird aber nicht sichergestellt, dass an dieser Stelle eine Adresse existiert.
- Intervall (Min.) - Mit dieser Option kann man einstellen welche Granularität bei Zeitfelden ausgewählt werden kann. (Du könntest z.B. Schritte von 15 Minuten festlegen.)
- Nur ein Anhang pro Datensatz - Bei Bilder- und Audio-Feldern kannst du damit einstellen, ob jeweils nur ein oder mehrere Anhänge in ein Formular eingefügt werden können. Wenn diese Option aktiviert ist, dann wird z.B. das Bild größer dargestellt, ansonsten siehst du im Formular eine horizontale Reihe von "Thumbnails" und du musst erst darauf tippen um die Bilder größer zu sehen.
- Bewertung - Bei Kommentarfeldern kann bestimmt werden ob eine Bewertung (5 Sterne) pro Kommentar abgegeben werden kann oder sogar muss.
- Formel - Bei Formelfeldern gibt es natürlich die Möglichkeit die entsprechende Formel zu hinterlegen
Feldtypen
Tutorial-Ausschnitt: Grundlegende Feldarten (YouTube, externer Link)
Text
In Textfelder kann beliebiger Text eingegeben werden. Es gibt zwei Ausprägungen dieses Feldtyps:
- Einzeilig - Auf der linken Seite wird die Bezeichnung des Feldes angezeigt, auf der rechten der eingegebene Text
- Mehrzeilig - Die Feldbezeichnung wird ausgegraut im Feld als Platzhalter angezeigt solange der Inhalt leer ist. Sobald im Feld ein Text eingegeben wird, wird nur noch der eingegebene Text angezeigt. Es können mehrere Zeilen Text eingegeben werden. Das Feld wächst automatisch mit der Höhe des Textes.
Tutorial-Ausschnitt: Textfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Feldtyp Einzeilig/Mehrzeilig
- Regular Expression
- Standardwert
Zahlen
In Felder diesen Typs können Zahlen eingegeben werden. Das Feld verhält sich ähnlich wie ein einzeiliges Textfeld, allerdings werden Werte als Zahlen gespeichert und damit werden z.B. Listen nach aufsteigendem Wert sortiert und nicht alphabetisch. Außerdem ist die Bildschirmtastatur zur Eingabe ein Zahlenfeld.
Tutorial-Ausschnitt: Zahlenfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Regular Expression
- Standardwert
- Nachkommastellen (wirkt sich z.B. auf die Anzeige in Listen aus)
Datum (nur Datum, nur Zeit oder Datum+Zeit)
Zeitfelder (YouTube, externer Link)
Felder dieses Typs können durch Tippen aufgeklappt werden. In der zugeklappten Form wird dir neben der Feldbezeichnung das Datum bzw. Zeit oder beides als text angezeigt. Wenn du das Feld durch antippen aufklappst siehst du je nach Typ einen Kalender oder eine Auswahl für Stunden und Minuten. Falls du den Feldtypen Datum + Zeit ausgewählt hast, dann kannst du durch doppeltes Tippen zwischen den beiden Auswahlansichten (Datum bzw. Zeit) wechseln. Durch tippen auf das Mülleimer-Sysmbol wird der Wert gelöscht.
Datums und Datum/Zeitfelder ermöglichen es dir für das ausgewählte Datum / die ausgewählte Zeit eine Erinnerung zu aktivieren (optional mit Vorlauf). Tippe dazu auf den Knopf auf der rechten Seite und wähle eine Option aus.
Besonderheit: Bei Datums- und/oder Zeitfeldern kannst du unter "Standardwert" (und in Filtern von Ansichten) Datumsausdrücke verwenden. Dadurch kannst du z.B. immer den aktuellen Tag oder die aktuelle Uhrzeit als Standardwert in die Liste eintragen lassen oder in Ansichten nur die Einträge mit einem Datum zwischen heute und in einer Woche anzeigen lassen.
Tutorial-Ausschnitt: Datums- und Zeitfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Feldtyp: Datum, Zeit, Datum&Zeit
- Intervall - Ist nur bei Zeit- oder Datum&Zeit-Feldern wirksam: Die Zeitauswahl des Feldes erlaubt nur die Auswahl von Zeiten im angegebenen Intervall. Das ist praktisch, wenn du Zeiten z.B. sowieso nur viertelstündlich erfassen möchtest. Dann kannst du die Zeitauswahl etwas einfacher und schneller gestalten, indem du das intervall auf 15 Minuten einstellst.
- Standardwert - Als Standardwert kannst du einen Datumsausdruck verwenden
Schalter (Ja/Nein)
Bei diesem Feldtyp wird im Formular neben der Feldbezeichnung ein Schalter angezeigt. Schalter können nur auf "an" (= Ja) oder "aus" (=Nein) gestellt werden.
Tutorial-Ausschnitt: Schalter (Boolean) (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert - Ja oder Nein
Wertliste (Einzelauswahl)
Wertlistenfelder existieren in zwei Ausprägungen: Als "Segmente"-Auswahl oder als "Werte"-Auswahl. Beide Varianten ermöglichen die Auswahl eines Wertes aus einer in der Feldkonfiguration vordefinierten Werteliste.
Bei der Werteauswahl wird im Formular ein durch Tippen aufklappbares Feld angezeigt. In der zugeklappten Form wird neben der Feldbezeichnung der momentan ausgewählte Wert angezeigt - oder ein "-", falls kein Wert ausgewählt wurde. Wenn das Feld aufgeklappt wird, dann erscheint eine Auswahl der im Feld definierten Werte. Bei der Segmente-Variante hingegen werden die Werte direkt als Auswahl neben der Feldbezeichnung angeboten. Die Segmente-Variante eignet sich nur für wenige, kurze Wertbezeichnungen, ansonsten reicht der Platz nicht aus und man kann die Werte nicht lesen.
In der Feldkonfiguration muss die Wertliste konfiguriert werden. Jeder Werteintrag besteht dabei aus zwei Komponenten: Dem "Schlüssel", der in der Datenbank abgespeichert wird und z.B. bei der Sortierung verwendet wird und dem "Wert", der in der Liste angezeigt wird.
Tutorial-Ausschnitt: Wertlistenfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Feldtyp Segmente / Werteauswahl
- Werte
- Darf leer gelassen werden
- Standardwert
Wertliste (Mehrfachauswahl)
Wertlisten mit Mehrfachauswahl funktionieren ganz ähnlich wie die Wertlisten mit Einzelauswahl: Es muss in der Feldkonfiguration eine Wertliste hinterlegt werden, im Formular kann aus diesen Werten ausgewählt werden. Es gibt bei diesen Feldern allerdings keine zwei Varianten. Es wird immer ein durch Tippen aufklappbares Feld erzeugt. In der aufgeklappten Ansicht erscheinen zwei Listen nebeneinander. Auf der linken Seite sind die NICHT ausgewählten Werte, auf der rechten die ausgewählten. Durch streichen von links nach rechts kann der aktuell auf der linken Seite ausgewählte Wert unter dem aktuell auf der rechten Seite ausgewählten Wert eingefügt und somit ausgewählt werden. Durch Streichen nach rechts wird der aktuell auf der rechten Seite ausgewählte Wert aus der Auswahl entfernt.
Tutorial-Ausschnitt: Wertlistenfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Werte
- Standardwert(e)
Referenzen auf einen anderen Typ (Einzelauswahl)
Ganz ähnlich wie Wertlisten funktionieren auch Referenzlisten. Die Werte werden lediglich nicht aus einer vordefinierten Liste entnommen, sondern aus der Liste von Einträgen eines von dir definierten Typs. Deshalb wird in der Feldkonfiguration nicht eine Wertliste gepflegt, sondern stattdessen lediglich der Typ ausgewählt, dessen Einträge später aus der Liste ausgewählt werden können.
Besonderheit: In den Referenzfeldern wird neben dem ausgewählten Wert ein Button eingeblendet (wenn über die Berechtigungen der Ansicht/des Benutzers erlaubt). Über diesen Button kann der Benutzer das ausgewählte Element direkt bearbeiten oder ein neues Element anlegen, falls keines ausgewählt wurde.
Tutorial-Ausschnitt: Referenzfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Auswahl des referenzierten Typs
- Darf leer gelassen werden
- Standardwert
Referenzen auf einen anderen Typ (Mehrfachauswahl)
Wie bei der Werteliste gibt es auch bei der Referenzliste die Möglichkeit in der Auswahl mehrere Werte zuzulassen.
Besonderheit: In den Referenzfeldern wird neben dem ausgewählten Wert ein Button eingeblendet (wenn über die Berechtigungen der Ansicht/des Benutzers erlaubt). Über diesen Button kann der Benutzer das ausgewählte Element direkt bearbeiten oder ein neues Element anlegen, falls keines ausgewählt wurde.
Tutorial-Ausschnitt: Referenzfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Auswahl des referenzierten Typs
- Standardwert(e)
Formel
Formelfelder ermöglichen es, über die eingebauten Funktionen aus den Werten der anderen Felder bzw. aus bestimmten Eigenschaften des Dokuments oder Datumsausdrücken Werte der unterschiedlichen Typen (Text, Zahl, Datum, etc.) zu berechnen. Formelfelder werden in der Reihenfolge, in der sie im Formular auftreten, berechnet. Das bedeutet, Formeln dürfen andere Formeln zur Berechnung verwenden, allerdings nur diejenigen, die im Formular zuvor auftauchen.
Formelfelder werden normalerweise beim Speichern eines Formulars / Datensatzes berechnet und der berechnete Wert wird zusammen mit dem Datensatz gespeichert. Dies führt dazu, dass nach solchen Formelfeldern sortiert oder gesucht werden kann. in bestimmten Fällen bzw. beim Einsatz bestimmter Funktionen kann der Wert allerdings erst zum Zeitpunkt der Anzeige berechnet werden (z.B. Datumsberechnung anhand des aktuellen Datums oder der aktuellen Uhrzeit oder Berechnungen anhand der Anzahl von Kommentaren ...). Diese Formelfelder werden als "Lazy" bezeichnet. Formeln, die auf anderen Formelfeldern basieren, die "lazy" sind, sind selbst natürlich ebenso als "lazy" eingestuft. Nach diesen Feldern kann NICHT gesucht oder sortiert werden, da die Daten nicht mit dem Datensatz gespeichert werden.
Formeln können aus
- Funktionen
- Eigenschaften und
- Werten zusammengebaut werden:
Funktionen berechnen einen Wert und können selbst einen oder mehrere Parameter verwenden, der/die sich wieder aus Formeln ergeben. Die Seite Funktionen enthält die Auflistung und Beschreibung der in SketShDb eingebauten Funktionen.
Eigenschaften sind die Felder des zugrunde liegenden Typs und werden bei der Berechnung durch den jeweiligen Wert des entsprechenden Datensatzes ersetzt.
Werte werden direkt manuell eingegeben.
Formeln können derzeit leider ausschließlich mit dem Formeleditor "von außen nach innen" zusammengestellt werden. Dies ist zwar oft etwas umständlich, stellt aber die korrekte Zusammenstellung der Formelausdrücke sicher. Wir hoffen, dass wir in nicht allzu ferner Zukunft auch einen textuellen Formeleditor anbieten können, die Umsetzung eines entsprechenden Editors mit Parser und Fehlerkorrektur ist aber leider recht aufwändig. Wenn du beginnst eine Formel zu erstellen, dann schreib dir die Formel am besten erst einmal auf einem Zettel auf und tippe sie dann in den Formeleditor ein.
Tutorial-Ausschnitt: Formeln (YouTube, externer Link)
Konfigurationsoptionen:
- Formel
Benutzerauswahl (Einfachauswahl)
Die Benutzerauswahllisten funktionieren wie die Referenzlisten, zur Auswahl steht allerdings jeweils die Liste der im Projekt aktiven Benutzer.
Besonderheit: Unter "Standardwert" (und in Filtern von Ansichten) kannst du ">> Aktueller Benutzer <<" auswählen. Es wird dann immer der Benutzer vorausgewählt, der den Eintrag anlegt, oder bei Verwendung im Filter kannst du nur die Datensätze anzeigen, bei denen der aktuelle Benutzer eingetragen ist. Auch wenn der aktuelle Benutzer nicht als Standardwert gesetzt wird, kann über einen Button neben dem Feld der aktuelle Benutzer jeweils gesetzt werden.
Tutorial-Ausschnitt: Benutzerfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
- Darf leer gelassen werden
Benutzerauswahl (Mehrfachauswahl)
Wie bei der Referenzliste(Mehrfachauswahl), zur Auswahl steht allerdings jeweils die Liste der im Projekt aktiven Benutzer.
Besonderheit: Unter "Standardwert" (und in Filtern von Ansichten) kannst du ">> Aktueller Benutzer <<" auswählen. Es wird dann immer der Benutzer vorausgewählt, der den Eintrag anlegt, oder bei Verwendung im Filter kannst du nur die Datensätze anzeigen, bei denen der aktuelle Benutzer eingetragen ist. Auch wenn der aktuelle Benutzer nicht als Standardwert gesetzt wird, kann über einen Button neben dem Feld der aktuelle Benutzer jeweils gesetzt werden.
Tutorial-Ausschnitt: Benutzerfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
Ort
In Ortsfeldern kann - wie der Name schon sagt - ein Ort gespeichert werden. Das Ortsfeld ist ausklappbar und zeigt in der zugeklappten Form den Namen des Ortes bzw. die Adresse an. Neben dem Ortsnamen befindet sich eine Schaltfläche, über die der Ort an Navigationssoftware übergeben werden kann. In der ausgeklappten Form erscheint eine Kartenansicht, die den Ort visuell auf der Karte darstellt. In der Kartenansicht kann durch langes tippen auch der eingestellte Ort direkt verändert werden. Außerdem hat die Karte noch weitere Schaltflächen, die es erlauben
- den aktuellen Ort einzustellen
- die Karte auf den ganzen Bildschirm auszudehnen
- nach Ortsnamen zu suchen
- die Kartenansicht zwischen Standard / Satellit / Hybrid umzuschalten
- einen Ortsalarm einzustellen
Unter Standardwert kann mit der Schaltfläche "aktueller Position" die jeweils zum Anlagezeitpunkt des Eintrags aktuelle Position vorbelegt werden.
Tutorial-Ausschnitt: Ortsfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Auf Adresse einrasten
- Standardwert
Telefonnummer
Das Telefonnummernfeld hat eine Schaltfläche, die zusätzliche Optionen für Telefonnummern bietet:
- Die Telefonnummer kann aus einem Kontakt auf dem Gerät kopiert werden
- Die Telefonnummer kann angerufen (Telefonanruf / FaceTime) werden
- An die Telefonnummer kann eine Nachricht verfasst werden
Tutorial-Ausschnitt: Textfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
E-Mailadresse
Das E-Mailadress-Feld hat eine Schaltfläche, die zusätzliche Optionen bereithält:
- E-Mailadresse aus Kontakt kopieren
- E-Mail an Adresse senden
- FaceTime mit Adresse starten
- Nachricht (iMessage) an Adresse senden
Tutorial-Ausschnitt: Textfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
Dateianhänge
Das Dateianhangsfeld zeigt alle Anhänge des ausgewählten Datensatzes an. Über die Schaltfläche rechts kann ein Dateibrowser geöffnet werden, der die Auswahl von Dokumenten aus verschiedenen Quellen ermöglicht. (Quellen abhängig von auf dem Gerät installierten Apps) Das Feld zeigt grundsätzlich ALLE Dateianhänge des Datensatzes, dies umfasst auch Foto- oder Audiodateien. Falls das Dateianhangsfeld also mit dem Fotofeld gemeinsam verwendet wird, so werden Fotos sowohl als Bild im Fotofeld als auch als Datei im Dateianhangsfeld angezeigt. Es kann in beiden Feldern geöffnet oder gelöscht werden. Die Optionen, die beim Öffnen eines Dokuments zur Verfügung stehen, hängen vom Typ des Dokuments ab.
Tutorial-Ausschnitt: Spezialfelder (YouTube, externer Link)
Tutorial-Ausschnitt: Anhänge: Datei, Bild, Audio (YouTube, externer Link)
Konfigurationsoptionen: Keine
Es kann pro Formular nur EIN Dateianhangsfeld hinzugefügt werden
Fotos
Das Fotofeld erlaubt es dem Benutzer ein Foto aus seiner Fotobibliothek in einen Eintrag einzufügen oder direkt während der Verwendung der App mit dem Gerät ein Foto aufzunehmen. Das Fotofeld kann so konfiguriert werden, dass es nur ein Foto enthält oder dass es beliebig viele Fotos enthalten kann. Es kann in beiden Varianten durch tippen auf das/die Foto(s) eine Vollbildansicht für das/die Foto(s) geöffnet werden, in der "Ein Foto"-Variante ist die Darstellung des Fotos direkt im Formular größer, man spart sich unter Umständen also das jeweilige Öffnen der Fotos im Vollbildmodus. Neben den Fotos befindet sich die Schaltfläche um neue Fotos zu setzen / hinzuzufügen, durch langes Tippen auf ein Foto kann dieses wieder entfernt werden. Aus dem Vollbildmodus heraus kann man das jeweils betrachtete Foto über die Export-Schaltfläche an andere Apps übergeben.
Tutorial-Ausschnitt: Spezialfelder (YouTube, externer Link)
Tutorial-Ausschnitt: Anhänge: Datei, Bild, Audio (YouTube, externer Link)
Konfigurationsoptionen:
- Nur ein Anhang pro Datensatz
Es kann pro Formular nur EIN Fotofeld hinzugefügt werden
Audionachrichten
Das Audionachrichtenfeld hat drei Schalflächen: Eine zum Aufnehmen einer Audionachricht, die zweite zum Abspielen der Nachricht und die dritte zum Löschen der Nachricht. Das Audionachrichtenfeld kann genauso wie das Fotofeld auf nur eine Nachricht eingeschränkt werden. Ist dies der Fall, dann wird die letzte Aufnahme durch die neue Aufnahme überschrieben. Sind mehrere Nachrichten erlaubt, dann kann das Feld aufgeklappt werden und man sieht unter den Schaltflächen die Liste der Aufnahmen, die durch ihren jeweiligen Aufnahmezeitpunkt und die Länge der Aufnahme identifiziert werden.
Tutorial-Ausschnitt: Spezialfelder (YouTube, externer Link)
Tutorial-Ausschnitt: Anhänge: Datei, Bild, Audio (YouTube, externer Link)
Konfigurationsoptionen:
- Nur ein Anhang pro Datensatz
Es kann pro Formular nur EIN Audionachrichtenfeld hinzugefügt werden
Kommentare
Das Kommentarfeld nimmt eine Sonderstellung ein: Zunächst einmal nimmt es mehr Platz weg, als die anderen Felder, weil ein Bereich im Formular freigehalten wird, in dem die letzten Kommentare angezeigt werden. Das Feld kann aber auch über eine Schaltfläche links unten auf das ganze Display vergrößert werden. Die Daten der anderen Felder werden jeweils bei Betätigen der "Speichern"-Schaltfläche des Formulars gespeichert. Wenn man auf "Abbrechen" tippt, sind die Änderungen verloren. Bei Kommentaren ist dies anders: Diese werden separat gespeichert und das bereits in dem Moment, wenn man auf "OK" tippt um die Nachricht abzuschließen.
Das Kommentarfeld kann zusätzlich so konfiguriert werden, dass mit einem Kommentar eine Bewertung abgegeben werden kann oder sogar muss. Es wird dann oberhalb des Feldes die bisherige durchschnittliche Bewertung angezeigt. Ein Benutzer kann zwar mehrere Kommentare und Bewertungen abgeben, allerdings wird jeweils nur die letzte Bewertung pro Benutzer in die Berechnung mit einbezogen. Die Bewertungen in früheren Kommentaren werden in Klammern dargestellt, wenn sie nicht in die Berechnung eingehen.
Tutorial-Ausschnitt: Spezialfelder (YouTube, externer Link)
Tutorial-Ausschnitt: Kommentar und Like (YouTube, externer Link)
Konfigurationsoptionen:
- Bewertung
Like / Dislike
Eine ähnliche Funktion wie die Bewertung im Kommentarfeld erfüllt das Like/Dislike-Feld. Jeder Benutzer kann entweder "Like" (Daumen nach oben) oder "Dislike" (Daumen nach unten) auswählen. Die Auswahl kann jederzeit geändert werden. Neben den Daumen-Icons wird die Anzahl der Likes bzw. Dislikes angezeigt. Auch hier kann jeder Benutzer nur eine Bewertung abgeben.
Tutorial-Ausschnitt: Spezialfelder (YouTube, externer Link)
Tutorial-Ausschnitt: Kommentar und Like (YouTube, externer Link)
Konfigurationsoptionen: Keine
Tags
In das "Tags"-Feld können beliebig viele Begriffe oder Phrasen eingegeben werden. Jeweils bei Bestätigen durch "Return" wird eine Phrase abgeschlossen. Jede einzelne Phrase kann direkt über eine Schaltfläche wieder gelöscht werden.
Es ist in der aktuellen Version der App noch nicht möglich, sich bereits verwendete Begriffe anzeigen zu lassen oder die zur Verfügung stehenden Tags einzuschränken.
Tutorial-Ausschnitt: Tags-Feld (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
Link
Ähnlich wie beim Telefonnummer- und E-Mail-Feld gibt es beim Link-Feld neben dem eingegebenen Wert eine Schaltfläche, die es ermöglicht weitere Optionen für den eingegebenen Link aufzurufen:
- URL im Gerät aufrufen
- URL an andere Apps weitergeben
Tutorial-Ausschnitt: Textfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
Farbe
Das Farbfeld klappt bei Tippen auf. Es wird dann eine 2-Dimensionale Farbskala (Hue, Saturation) aufgerufen. Die Skala kann durch tippen auf die oben horizontal dargestellten Grauwerte in der Helligkeit angepasst werden (= 3. Dimension). Durch tippen auf eine der Farben wird diese ausgewählt. Der Wert kann durch tippen auf das Mülleimer-Symbol gelöscht werden.
Tutorial-Ausschnitt: Farbfelder (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
Strichcode
Tutorial-Ausschnitt: Textfelder (YouTube, externer Link)
Die Aufnahme von Strichcodes bzw. QR-Codes wird durch die Strichcode-Schaltfläche über der Bildschirmtastatur beinahe in jedem Texteingabefeld der App ermöglicht. Das Strichcode-Feld beschleunigt diesen Vorgang allerdings durch eine Schaltfläche auf der rechten Seite.
Konfigurationsoptionen:
- Bezeichnung
- Standardwert
Button
Fügt eine Schaltfläche in das Formular ein. Unter Verwendung des Befehlsnamen kann ein Event mit dieser Schaltfläche verknüpft werden. Über die Auswahl "Typ" kann konfiguriert werden, ob nur das Ereignis ausgeführt oder zusätzlich auch das Formular geschlossen werden soll. Dabei gibt es die Möglichkeiten "Speichern" (= Änderungen werden gespeichert) oder "Abbrechen" (= Änderungen werden verworfen)
Tutorial-Ausschnitt: Buttons (YouTube, externer Link)
Konfigurationsoptionen:
- Bezeichnung
- Befehlsname
- Typ (Nur Ereignis / Speichern / Abbrechen)
Platzhalter
Das Platzhalter-Feld ist im eigentlichen Sinne kein Feld, weil es keine Daten aufnimmt. Es dient nur der visuellen Strukturierung des Eingabeformulars, damit man bei größeren Formularen die Daten schneller wiederfindet. Es können in ein Formular natürlich beliebig viele Platzhalter eingefügt werden.
Konfigurationsoptionen: Keine
Datumsausdrücke
Gib entweder
- ein Datum in ISO-8601 Format (z.B. '2019-01-31T16:47+02:00')
- in Deinem lokalen Format mit oder ohne Zeitangabe (z.B. '31.01.2019, 16:47') oder
- einen relativen Ausdruck wie 'cd-1y+1w' ein.
Relative Ausdrücke werden relativ zur lokalen Zeitzone zum Zeitpunkt der Ansicht ausgewertet.
- Relative Ausdrücke beginnen mit 'c' (steht für das englische Wort 'current' und bedeutet im Ausdruck soviel wie 'Beginn des/der aktuellen ...') gefolgt von einer Zeiteinheit oder 'now' (entspricht 'ci'),'today' (entspricht 'cd'),'tomorrow' (entspricht 'cd+1d') oder 'yesterday' (entspricht 'cd-1d').
- optional folgen ein oder mehrere Elemente bestehend aus einem '+' oder '-' gefolgt von einer Ganzzahl gepaart mit einer Zeiteinheit.
Gültige Zeiteinheiten sind:
s - Sekunde
i - Minute
h - Stunde
d - Tag
w - Woche
m - Monat
y - Jahr
Beispiel eines Ausdrucks: "cd-1d+12h" (= 12:00 Uhr mittags des jeweils gestrigen Tags)
 SketShDb
SketShDb